◆この記事で解決できる悩み
- SWELLのデメリット9つとは?
- SWELLのメリットは?
- SWELLの口コミ・評判
- SWELLをおすすめする人・おすすめしない人
- SWELLの導入手順は?
◆本記事の信頼性

WordPressのテーマとして人気を集めているSWELL。
多くのブロガーが使用しており、評判も良いので導入を検討している方も多いのではないでしょうか。
しかし、導入する際には「SWELLのデメリット」をしっかりと把握してから導入しないと、後悔してしまうかもしれません。
そこで本記事では、SWELLのデメリットを他テーマから移行してきた筆者のレビューをまじえて解説します。他の方の口コミ・評判やメリットについても紹介するので、導入する際の検討材料にしてください。
SWELLのデメリット9選【実際使ってみたレビュー】

SWELLのデメリットは以下の9つが挙げられます。
- ブロックエディターが使いづらく感じる
- HTMLやCSSスキルが向上しない
- 比較的価格が高い
- 他のブログとデザインと被る
- モバイルサイトを高速化するAMPに非対応
- 機能が多く初心者には複雑
- テーマ移行後の修正が大変
- ネット上に情報が少ない
- 個人開発であり更新が終了する可能性がある
実際に使用してみて、こららの点についてどう感じたかをレビューします。
1.ブロックエディターが使いづらく感じる
SWELLは、ブロックエディターに対応した有料テーマです。今までクラッシックエディターを使用していた人では、最初使いづらさを感じるかもしれません。
 ゆう
ゆう僕も最初は使いづらかくて悩んでいました
しかし、今では慣れて、ブロックエディターの方が操作しやすいと感じています。
WordPressはクラッシックエディターを徐々に終了していくと公言しているので、早めにブロックエディターに慣れていくのがおすすめです。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
WordPress公式サイト
クラッシックエディターは2024年までとされていますので、注意が必要です。今から始める方は、ブロックエディターに対応できるSWELLを選んでおくと良いでしょう。



慣れてからは、使いやすさ抜群のWordPressテーマだと感じています。
2.HTMLやCSSスキルが向上しない
HTMLやCSSスキルが向上しない点は、SWELLのデメリットとして挙げられます。
SWELLは使い勝手が非常に良く、HTMLやCSSなどのコーディングを行う機会がほとんどありません。リンクの設定やアナリティクスのトラッキングコードの設定も簡単にできます。
コーディングをする必要がないのは、メリットとしても捉えられますが、今後HTMLやCSSを身につける必要がある人にとっては少々物足りないかもしれません。



僕は、WebライターでWordPress入稿する時に、全くわからず苦労した経験があります。。
一方、ブログ初心者やコーディングをする必要がない人にとっては、最高のWordPressテーマとなるでしょう。
3.比較的価格が高い
SWELLの価格は他の代表的なWordPressテーマと比べて、比較的高く設定されています。
◆WordPress有料テーマの価格比較表
| テーマ | 金額 |
|---|---|
| SWELL(スウェル) | 17,600円 |
| SANGO(サンゴ) | 14,800円 |
| JIN:R(ジン) | 19,800円 |
| AFFINGER(アフィンガー) | 14,800円 |
価格が比較的高く設定されているので、購入するハードルは少々高めですよね。
しかし、SWELLは、他のテーマで必要な有料プラグインを導入する必要がありません。
たとえば、他の有料テーマでは「広告タグ」や「ABテスト」を行うために有料プラグインが必要ですが、SWELLでは標準機能として搭載しています。
機能性のコスパを考えると妥当な値段設定であり、コスパのよいWordPressテーマだなと感じています。
4.他のブログとデザインと被る
SWELLは、人気のWordPressテーマであるため、利用者が急増しています。他の人気ブロガーとの差別化が難しくなるかもしれません。
ブロガーとしてファンを集めるためには、他ブロガーとの差別化が重要です。
しかし、SWELLユーザーは非常に多いため、デザイン面が似通ってしまうこともあるでしょう。



カスタマイズ性は高いので、自分のオリジナリティーを出しやすいのはSWELLのメリットです。
5.モバイルサイトを高速化するAMPに非対応
SWELLは、モバイルサイトを高速化するAMPに対応していません。
◆AMPとは?
AMP(Accelerated Mobile Pages)は、モバイルページを高速に表示させる手法のこと
一昔前までは、AMPに対応しているとページ表示速度が早くなり、Googleからの評価も向上するので「AMPに対応しているか」は重要な要素でした。
しかし、2021年7月のGoogleアップデートにより「AMP対応への優遇」は廃止されています。
(参考:Google AMP is dead! AMP pages no longer get preferential treatment in Google search)
現在では、AMPに対応しているかどうかは、そこまで気にしなくても良いでしょう。AMPが搭載されていない分、多機能なテーマに仕上がっているのがSWELLの強みです。



また、AMPがなくても、SWELLは十分表示速度が早いです!
6.機能が多く初心者には複雑
SWELLの非常に多機能なWordPressテーマです。そのため、初心者はどこから手をつけたら良いのかわからない場合もあるでしょう。
慣れると簡単操作できるのですが、最初はあまりの多機能性に戸惑うかもしれません。
便利な機能を理解するにはSWELL自体について少しづつ自分で調べる必要があります。



少しづつSWELLに慣れて行きましょう。
7.テーマ移行後の修正が大変
今までブログを運営していた人は、別テーマに移行すると修正が大変です。主な不具合として、記事や表のデザインが崩れたり、空行や改行などがみられたりします。
これは、SWELLに限らず、どのテーマでも言えることです。
テーマ移行後は修正が大変であることを意識して、なるべく記事数が少ない段階でSWELLに移行できたらベストですね。
ちなみにSWELLでは、テーマ移行の影響を最小限に抑えるため、専用プラグインが用意されています。テーマ移行する際には、利用してみてください。
どのテーマでも言えることなので、専用プラグインが用意されているだけでもSWELLは優良なテーマですね
8.ネット上に情報が少ない
SWELLは、2020年後半から人気が出始めた、比較的新しいWordPressテーマです。そのため、ネット上の情報が少ないのがデメリットの1つとして挙げられます。
多機能なSWELLですが、上手く使用できないことがあるため注意が必要です。
とはいえ「SWELLERS’」という購入者限定サイトがあり、サポートを受けられるのは嬉しいポイント。
◆SWELLERS’で行われているサポート
- SWELLについて分からない部分を質問できる
- 不具合を報告できる
- SWELLへの要望を伝えられる
比較的質問しやすい環境です。分からないことがあれば「SWELLERS’」で質問すると大体の問題は解決するでしょう。
9.個人開発であり更新が終了する可能性がある
SWELLは、個人開発のWordPressテーマです。開発が中止した場合には、アップデートやサポートが止まる可能性があるため注意が必要です。
ただし、他のテーマでも企業が倒産した場合には同じことが言えます。
一方、SWELLは、開発が停止しても他の方が引き継げる「GPL100%」で作られています。
◆GPLとは?
GPLとは、システムの改変や再配布が自由にできるライセンスのこと
個人開発が終了しても、他の方が引き継げるのは安心材料の1つです。
SWELLにはメリットが多数ある


SWELLには、デメリットを克服できる対策が多く搭載されており、導入するメリットが大きいです。
具体的なSWELLのメリットは以下の通り。
- デザインが綺麗
- 常にアップデートが行われる
- 必要なプラグインが少ない
- 直感的な操作が可能
- 表示速度が速い
- テーマ移行が簡単
- SWELLERS’で質問・サポートをもらえる
- 買い切り型のテーマで追加料金が必要ない
- カスタマイズ性が高い
- 複数サイトで利用できる
- アフィリエイトで紹介できる
初心者でも慣れれば、直感的な操作が可能であり、カスタマイズ性が高いのが特徴。多機能でありながらも表示速度が速いため、Googleからの評価を下げません。
万人が使用しても対処できるように「SWELLERS’」で質問できる環境を構築しているのも魅力的です。
サポートと機能・デザイン面の全てを兼ね備えたテーマと言えます。



多くの人に自信を持っておすすめできる有料テーマだと感じています!
実際にSWELLを使用した人の口コミ・評判


実際のSWELL使用者の口コミ・評判を紹介します。
悪い口コミ・評判
cocoonのまま行こうと思ったけど
— はる@朝活でブログ書きたい人 (@haru_halu_hoha) August 30, 2021
swellいいなと思い始めてきた💦
高いけど早めの方がいいだろうし・・・
ん~~
ほんとSWELLって、細かいところ除けば「値段」しかデメリットないよなぁ。
— ヒナキラ★SWELL×副業パパブロガー✨ (@OneokrockHomme) March 26, 2022
継続して調査してますが、ほとんどの人が「今のところ悪いところはありません」って言うてますね🤤
Twitterで探してみましたが、SWELLの悪い口コミは「価格が高い」といった点ぐらいしか見当たりませんでした。
ただ、価格に見合うだけの価値はあると思います。
以下の口コミのように僕個人的には、デメリットを感じないWordPressテーマです!
SWELLって今のところ欠点が見当たりません。
— Jony|旅するブロガー (@10to1_JonyAi) May 2, 2023
👎価格が高い
→それだけの価値がある
👎AMPに対応していない
→すでに高速
👎デザインが被る
→他テーマも同じ
👎個人開発
→企業も似たところがある
SWELLの本当のデメリットって無い気がする。
利用者の皆様、何かありますか?#Swell
デメリットとして挙げられている点は、他のテーマでも同様であることが多いです。
SWELLは、総じてコスパの良いテーマと言えるでしょう。
良い口コミ・評判
すごい…楽しみ…!!!
— みなみ|転勤妻ブロガー3年生 (@tenmina31) March 30, 2022
SWELLの進化止まらない🫣🫣
こんなアップデートのワクワク感があるから、移行してよかったなぁと本当思う☺️💓 https://t.co/kQ4yLmQsAe
swellはめちゃくちゃ良い❤️❤️
— まよぴ (@mayoyolog) February 7, 2022
HTML分からなくても、
それなりのサイトができる!
私のブログは基本の初期設定だけです。笑
cocoonで頑張ってたけど上手くいかず。
記事書くのに集中できなかった、、、
HTML勉強も大事だけど、
時間は有限!✨
とにかく記事書かないと何も始まらないよ! https://t.co/ITr4D5ENdm
cocoonからSWELLに移行して1ヶ月。所感です。
— ぱりー@副業パパブロガーの鏡 (@parryiparryi) February 26, 2022
・CSS知識ゼロでも即おしゃれになる
・SWELLブロック全部最高
・記事制作スピード軽く2倍
・サイトスピード早い
・痒いところに手が届きすぎ
・利用者めっちゃ増えてる
1ミリも誇張してません。
本当に移行して良かった。#SWELL#ブログ仲間募集中
SWELLの良い口コミとしては、以下のような口コミが認められました。
- アップデートで機能が更新される
- コーディングする必要がない
- サイトスピードが速い
- サクサク使える
悪い口コミよりも圧倒的に良い口コミが多かったのが印象的です。



ユーザー満足度が非常に高いテーマであることが伺えます!
SWELLをおすすめする人・おすすめしない人


SWELLをおすすめする人とおすすめしない人を紹介して行きます。
SWELLをおすすめしない人
SWELLの導入をおすすめしない人は以下の通りです。
- クラシックエディターを使う人
- できるだけ購入コストを抑えたい人
- CSSやHTMLでカスタマイズしたい人
上記に当てはまる人は、別のテーマを検討するのをおすすめします。
SWELLをおすすめする人
SWELLは、基本的に万人におすすめできるWordPressテーマですが、特におすすめなのは以下のような人です。
◆SWELLをおすすめする人
- デザインにこだわりたい人
- コーディングを使用せず使い勝手の良いサイトを作りたい人
- ブロックエディターを利用する人
- ページの表示速度が遅い人
- 作業スピードを上げたい人
SWELLは高い機能性とデザイン性を両立しており、人気のテーマです。
作業スピードを上げて効率化したい人や手軽にサイトデザインを綺麗にしたいと考えている人におすすめできます。
上記に当てはまる人はSWELLの導入を検討してみましょう。
SWELLの導入手順13ステップ


SWELLの導入手順を13ステップに分けて解説して行きます。
1.SWELLダウンロードページへ移動
SWELLをダウンロードするために、専用のページへ移動しましょう。
2.「DOWNLOAD」ボタンをクリック


中心の「DOWNLOAD」ボタンをクリックします。
3.「SWELLを購入する」ボタンをクリック


利用規約に同意するにチェックを入れ「SWELLを購入する」ボタンをクリックします。
4.支払い情報を入力し購入


支払い情報を記入の上支払いボタンをクリックします。
5.メールが届く&パスワードを確認する
入力したメールアドレスにメールが届くので、パスワードを確認しましょう。
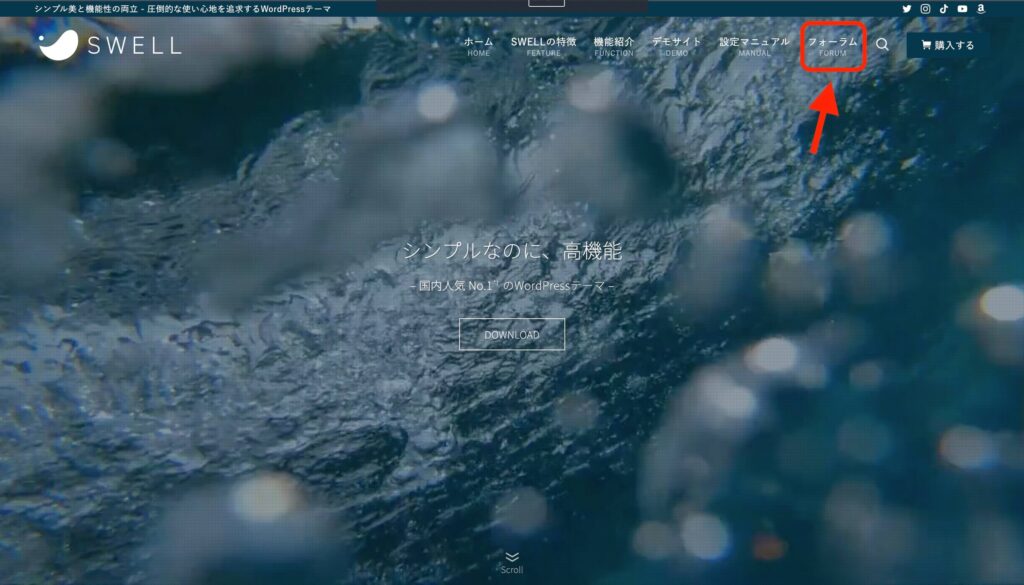
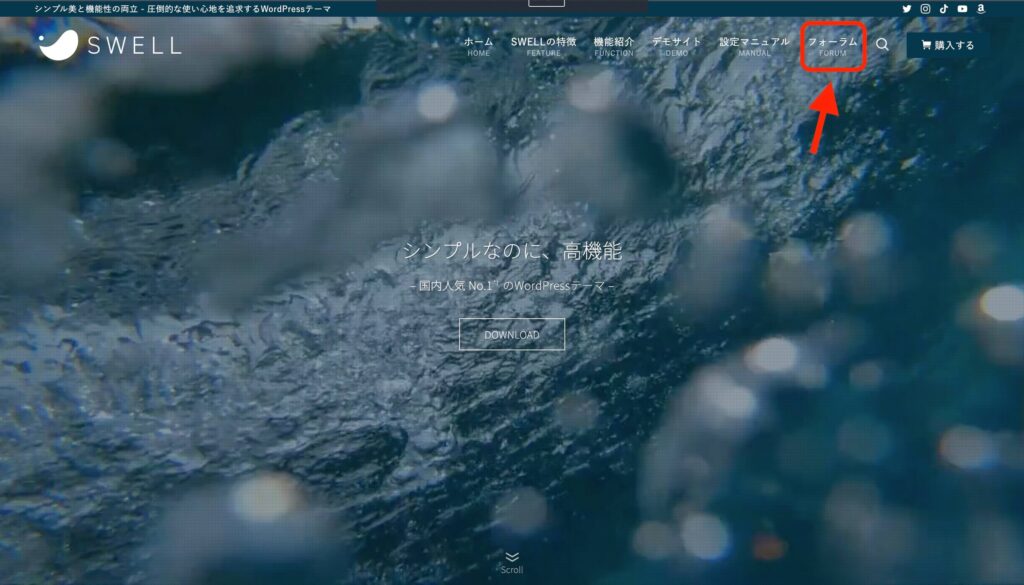
6.SWELL公式ページからフォーラムを開く


SWELL公式ページから「フォーラム」を開きます。
7.SWELLER’Sの「マイページ」からログイン


SWELLER’Sのマイページからメールに記載されたパスワードを使用し、ログインします。
8.マイページ下のリンクからダウンロード


マイページで、下スクロールを行うとダウンロードリンクがあります。
「SWELL本体最新版」と「子テーマ」の両方をダウンロードしてください。
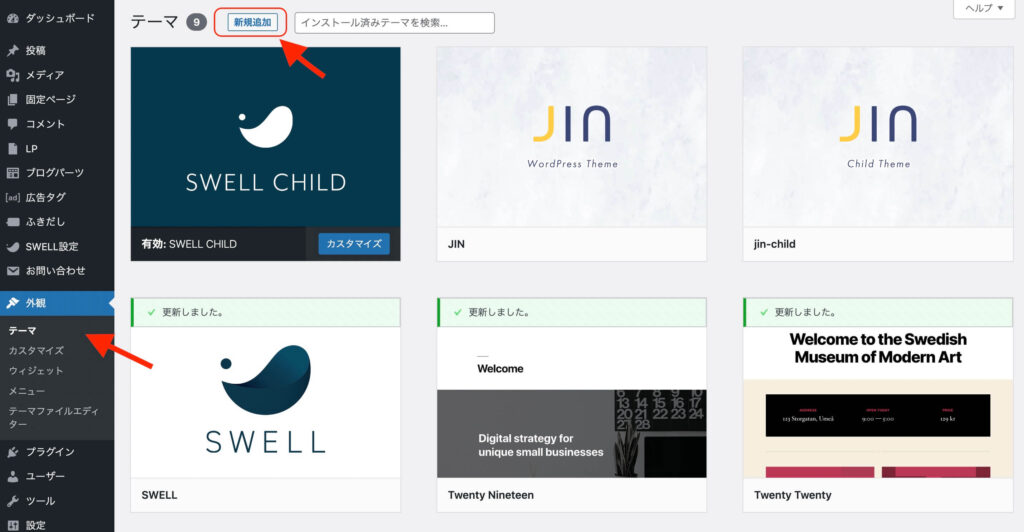
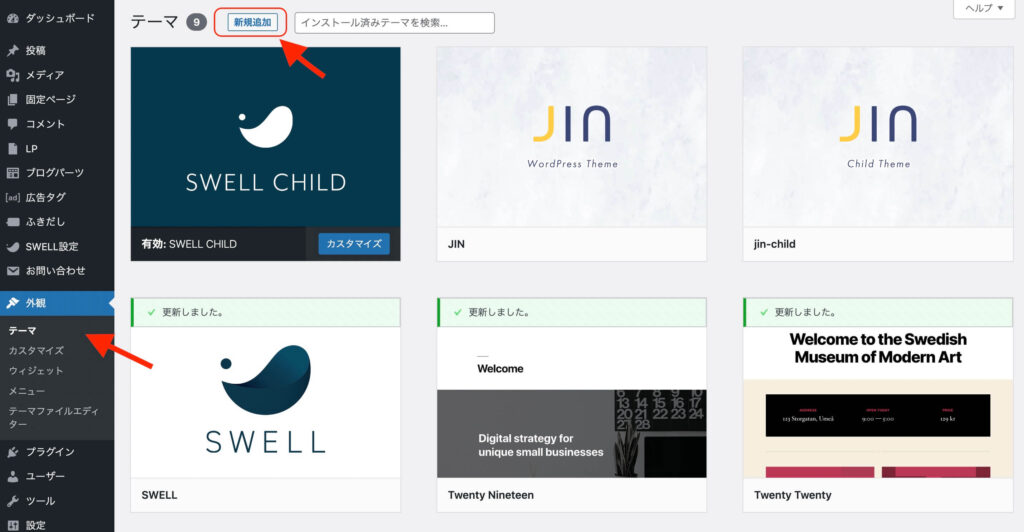
9.WordPress管理画面の「外観」から「テーマ」を開き新規追加


WordPressの管理画面に移ります。
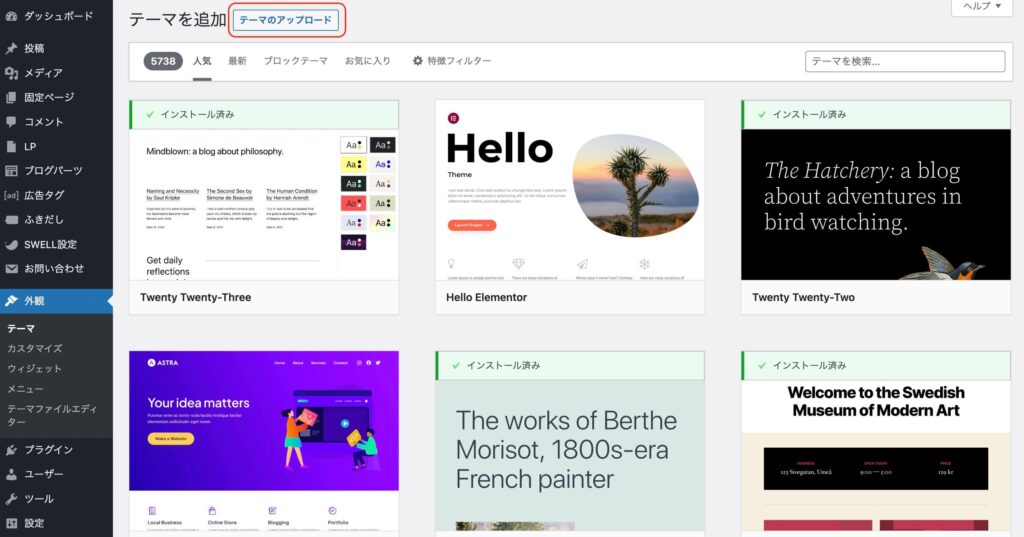
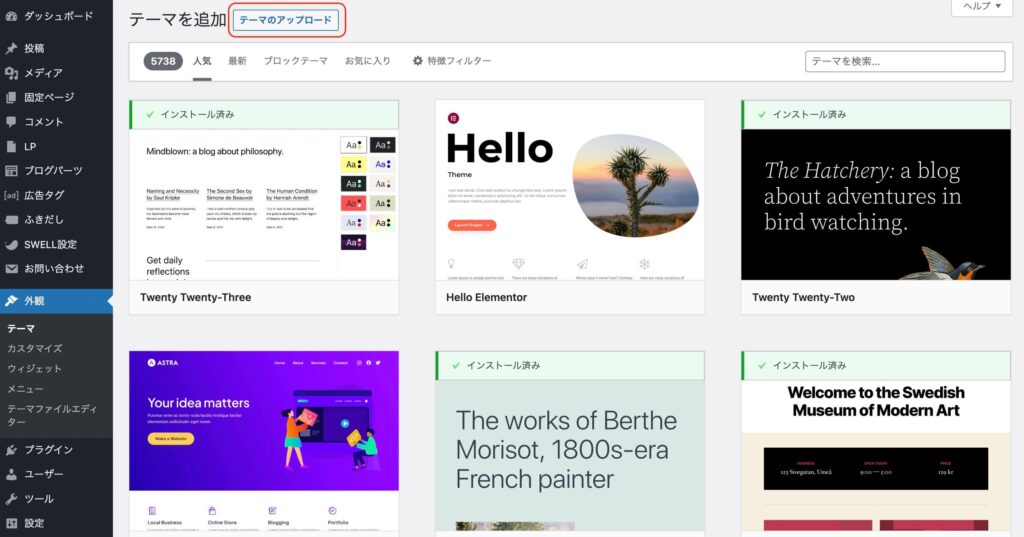
ダッシュボードで「外観」→「テーマ」へ移動し、新規追加のタブをクリックしましょう。
10.「テーマのアップロード」をクリック


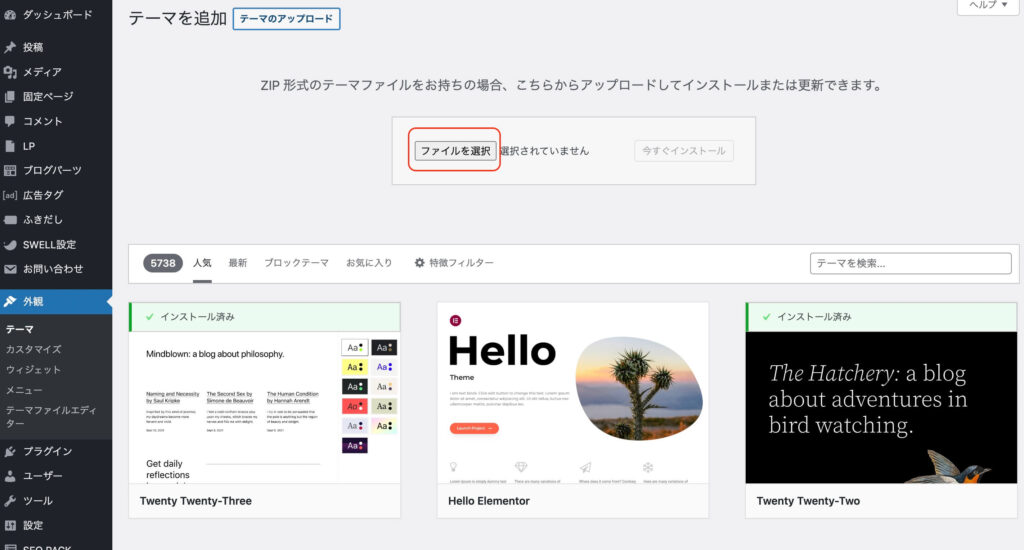
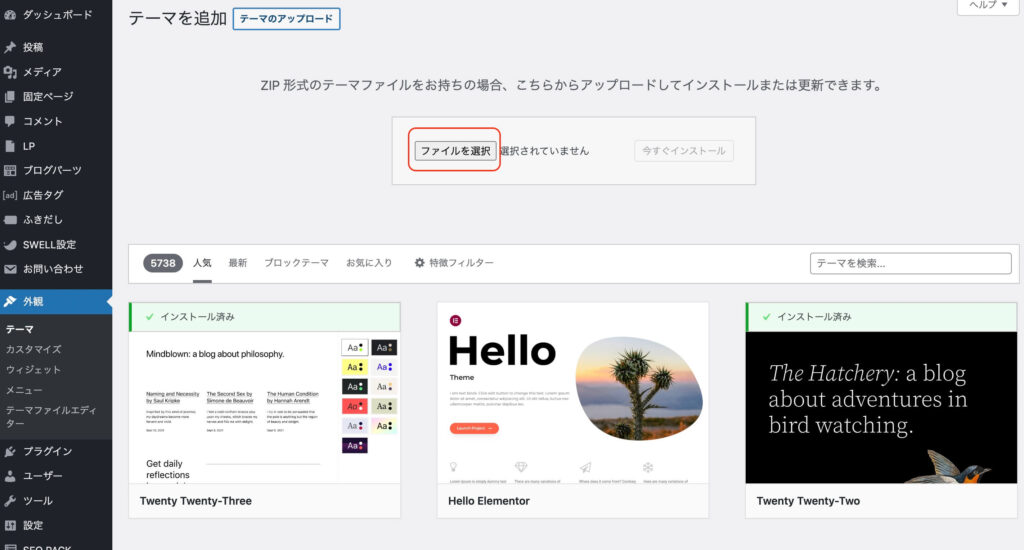
「テーマのアップロード」のタブをクリックします。
11.「ファイルを選択」をクリック


「ファイルを選択」が出てくるのでクリックしてください。
12.「SWELL」と「SWELL CHILD」のzipファイルを両方アップロード
公式サイトからダウンロードした「SWELL」と「SWELL CHILD」のzipファイルを両方ともアップロードします。
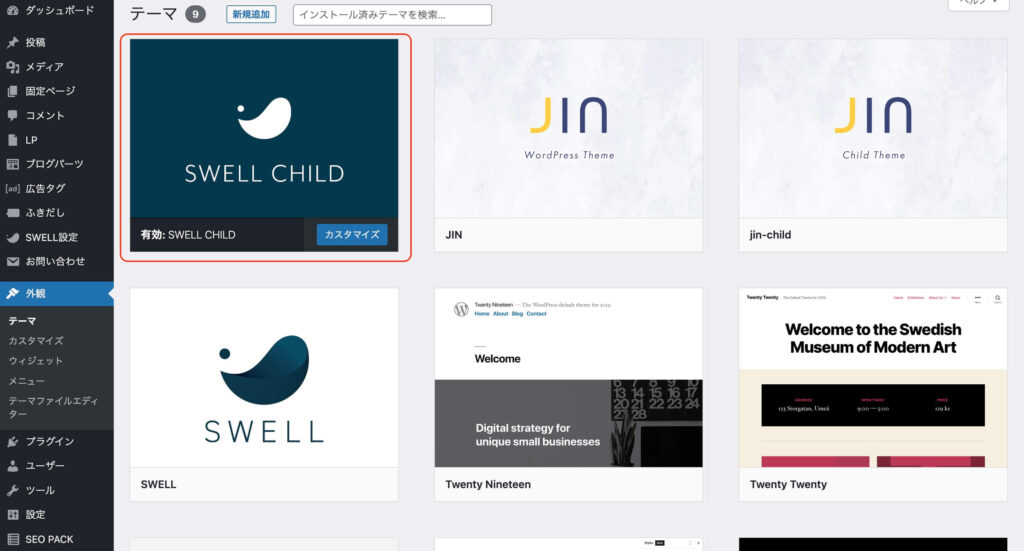
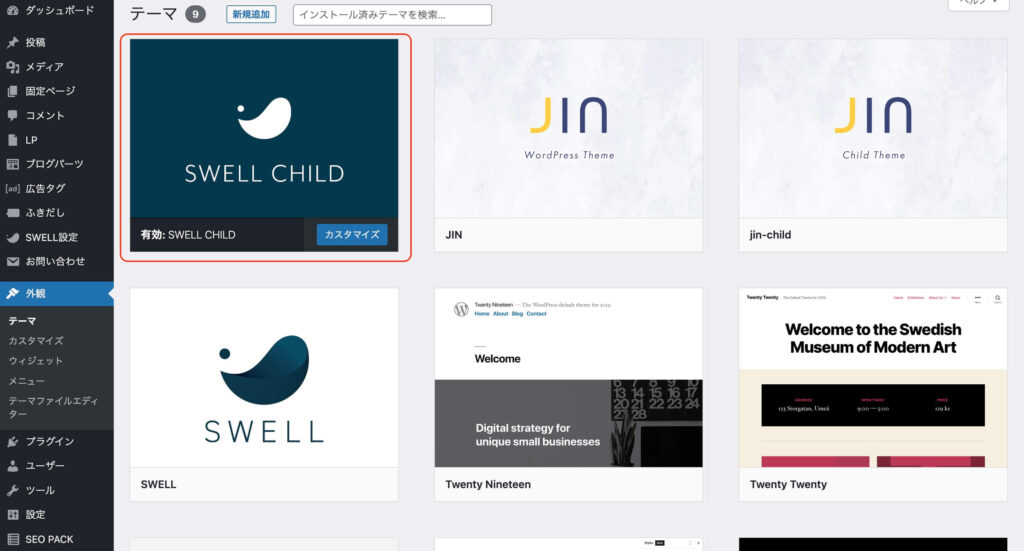
13.「外観」→「テーマ」から「SWELL CHILD」のみ有効化する(注意)


「SWELL CHILD」を有効化すると完了するのですが、従来のテーマから移行する場合には、テーマ専用の乗り換えサポートプラグインを有効化してから行うようにしてください。
この操作をしないと、従来の記事のレイアウトが崩れてしまいます。
自分が使用していたテーマ専用のプラグインを有効化してから行うようにしましょう。


専用プラグインはマイページからダウンロードできます。
これにて、SWELLの導入は完了になります。
人気No.1のSWELLでブログを執筆しよう


本記事では、人気を集めているWordPressテーマであるSWELLのデメリットについて解説してきました。
SWELLには、デメリットが確かにあります。
しかし、どのデメリットをも上回るメリットを多数搭載しています。



僕は、SWELLを購入して100%満足しています!
万人におすすめですが、特にあなたが下記の条件に当てはまるならば、今すぐSWELLの導入を検討してみてください。
- デザインにこだわりたい人
- コーディングを使用せず使い勝手の良いサイトを作りたい人
- ブロックエディターを利用する人
- ページの表示速度が遅い人
- 作業スピードを上げたい人
SWELLは、ブログ執筆やWordPress操作をより快適にしてくれるテーマです。
ぜひ、本記事の内容を参考に、快適なブログ執筆をできるようになりましょう。









コメント